web dev journal
ctrl-f "fuck" to know how any given day went
to do
- make the default zoom on mobile not weird
- execute the bathroom idea as seen in webdev.
- execute the navbar idea as scribbled in my notebook
- add a guestbook (maybe)
- make footer less siezure-y on non-index pages
dun did
- split to do and dun did using grid (i think i have a tutorial bookmarked)
- gave this box a max height and a scrollbar
- made links less ugly
- made a pic of the week box
- made an update box
- added footer (that won't touch the bottom of the fucking page for some godforsaken reason)
- made the jump to top and fuckeffort blinkies. Link to me if u use them.
3/13/2024 - shady's back
Wow I haven't worked on this site in almost a month. I guess the problem is I don't know where to start. I want to make it fully uhhh whats the word? Compatible, I guess, with mobile. Adaptable? No... that's not it. Shit. Point is, I wanna jquery the fuck outta my whole site and pretty much start over from scratch and that seems like a lot (I don't know how to jquery yet) so I'm procrastinating on it. Plus my current method of mobile testing is uploading to neocities then checking the site out on my phone, but neocities takes a little whil to update css, so AGHHHH. Anyways, shit's chill. I've got a mild cold. Drank coffee. Nice day out. Starting a new job in 2 days. Feelin' okay. All this to say I have no plans to work on the site today lol. But maybe I should start doing it 15 minutes a day just to get the ball rolling.
2/18/2024 - hrmmm *scratches chin
Man, the swag of the week box is way too fuckin big. Maybe I could split it and it's caption vertically like so. 
2/13/2024 - AYYY
Holy shit. I just learned the word "pagination" and all I can say is praise the lord. I spent a good 2 hours today blindly googling "html blog" and "next and previous html." I finally learned the right word thanks to a bro code thumbail. Shouts out bro code btw. He has the best tutorials, and doesn't do any stupid youtube shorts like "webdevs should STOP doing this." I fucking hate the scare-you-into-clicking genre of thumbnails. If I want to doubt myself I'll just talk my dad.
Oh yeah, pagintion. This is what I've needed to get my diary section built. I'm excited. I used ublock origin to zap away the "website stats" sidebar on my profile. Now I can't know with certainty that I have 0 followers and that I'm writing to nobody... It's still a safe bet. But hey fuck all that. Keeping a diary is cool. I can look back in 20 years and say "wow what a nerd lol." I'm always happy to find an essay I or one of my siblings wrote in 4th grade. If only I hadn't paranoid-ly tossed all my angsty highschool notebooks. Now THOSE would be juicy.
2/12/2024 - I Back
Added a buncha shit today. I'm especially proud of "swag of the week" box. Transient content will encourage people to visit with regularity. MWAHAHAHA. Or maybe nobody will give a shit and the average visitor to my site will be here for 40 seconds and never return. It's hard to escape these negative thoughts. I mean that's how I use neocities, at least. Very few sites really hold my attention, and I feel like I'm not good enough to join their ranks. I have to start actaully writing entries before I can justify worrying anyways.
The "dun did" box I added kinda makes this webdev diary redundant. At least for constructive uses. Still a good place to SCREEEEEEEE
2/9/2024 - nvm
my site shows up now. cool. I hate the social media features of neocities. I don't wanna know that 200 people saw my site and said nothing. Update: I used ublock origin to hide the visitor count on my dashboard. I don't even wanna put a chat box cuz I know it'll be me talking to myself and maybe the occasional troll. I've been feeling hella depressed and my anxiety is getting the better of me. I'm afraid to even just make a stack exchange post asking how to prevent my site from launching super zoomed in on mobile. I feel like shit I feel like shit I feel like shit. And I've been sleeping well, exercising, and eating decently. So don't send me some hierarchy of needs flowchart jpeg you downloaded. Sometimes you still feel like shit. This isn't webdev diary. this is diary diary. But I can't think of a system for diary anyways so fuck it.
2/7/2024 - fucking shit fuck
My site doesn't show up under last-updated on neocities for some reason. It appears on newest, but last-updated is mine, and I assume everyone else's preferred way to look for sites. God damn it. Why put work into this if nobody's gonna fucking see it? If you do see this under last-updated please let let me know. Put me at ease. Also, fonts are broken on neocities rn. Annnnd when I click "about" the page jumps straight to my chatbox for some reason. UGHHHHHHHHHH. Bad webdev day.
2/6/2024 - neocities
Got my little home icon situated okay-ly, but now I have a better idea for the navbar. It's gonna take a whole session though, and I've been up for 20 hours. Trynna reset my sleep schedule. I put everything on neocities today. Fonts aren't working on it (they work on my local machine and I double checked the paths.) Oh well. I'll figure it out... or maybe I'll just use a google font. Plan: make a copy of this folder to dick around in and follow that one font tutorial again. I really need a to-do list on index. Trawling through these is not an effective way to see wtf I'm doing lol. Maybe I can achieve that in my sleep deprived state. let's try. Also, I wanna write in diary but I don't have my sorting system set up yet. Fuck it. I'll see ya there anyways.
2/5/2024 - late night vectors
Spent a couple hours making little icons for my navbar in gimp, decided they were too crusty, then spent 4 hours learning enough inkscape to color and outline some vectors from the noun project. It was worth it though. I love how these look.
 Now to put them in the navbar.....pain.
Now to put them in the navbar.....pain.
Oh and today was the first day of color. I've settled on a black+neonish theme.
2/4/2024 - bathroom idea
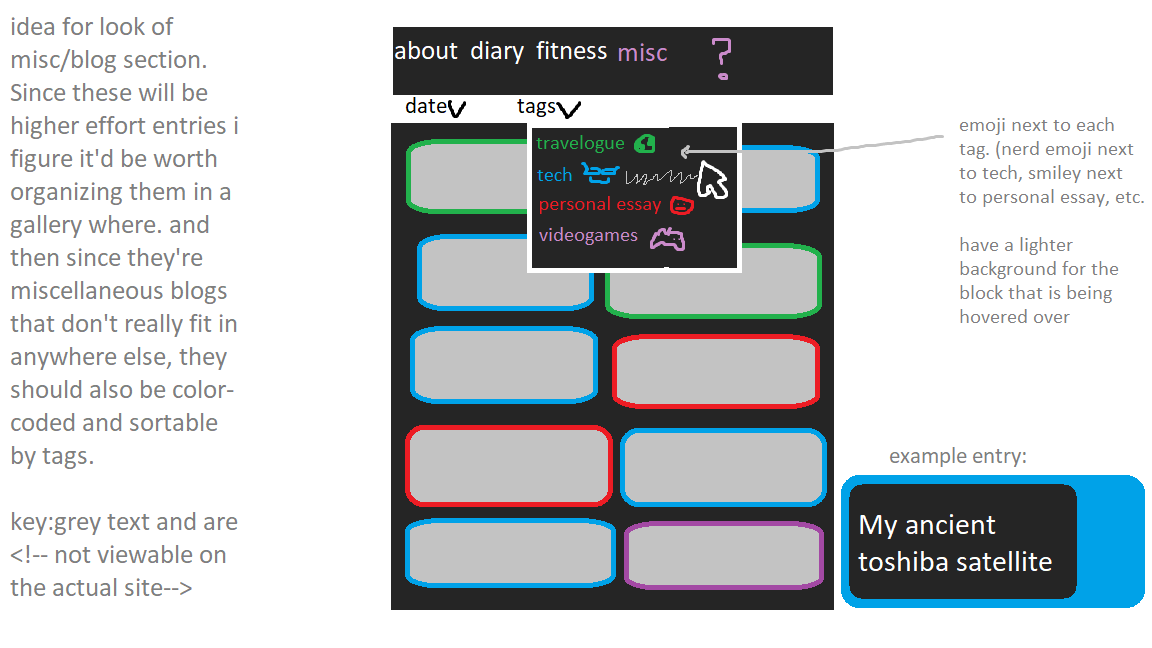
I pictured how I want my misc. page to look. Who knew pooping with a dead phone could be so elucidating. anyways, I needa google how to embed a picture. I'll be right back.
 Yes, I did make that beauty in mspaint. How could you tell? Oh and uhh now I wanna know how to make it so when i click an image it goes to full size with a neat little border. It's 2am though, so maybe tomorrow. OH AND ONE MORE THING. I need to structure my shit the same locally as I do on neocities so it's a simple matter of copy and paste when I update neo. Guess that'll be my last task of the night. Man, I really wasn't in much of an acxtionable-steps mood tonight - more of an accomplish nothing and have siqq ideas mood. Heh.
Yes, I did make that beauty in mspaint. How could you tell? Oh and uhh now I wanna know how to make it so when i click an image it goes to full size with a neat little border. It's 2am though, so maybe tomorrow. OH AND ONE MORE THING. I need to structure my shit the same locally as I do on neocities so it's a simple matter of copy and paste when I update neo. Guess that'll be my last task of the night. Man, I really wasn't in much of an acxtionable-steps mood tonight - more of an accomplish nothing and have siqq ideas mood. Heh.
2/3/2024 - mmm hhmmm
My site is looking decent. copied everything from my ide to neocities so I could show it off and now the css won't link. index.html and style.css are in a folder together on my local hard drive and on my neocities dashboard, so the same href path should work. Idk what the fuck i'm doing wrong. Whatever. someone on stack exchange helped me squash a bug today. feelsgood. This roadblock, however, doesn't. Update:neocities just took a while to update. it was no biggie. Anyways, here's my to-do list. The more difficult tasks will take a while:
move this dev journal to it's own section(eventually archiving it as a single blogpost when I'm no longer actively building the site every other day. oh, and make the entries chronological instead of reverse chronological once it is just an archivemake index.html into an about pagewith a little update boxand a picture of the week- add a footer with a "jump to top" button
- add a small picture on the right side of navbar for each section. (ex: if you're on diary.html it'll be a little picture of a notebook and for fitness it'll be a dumbbell.)
have unique styling in navbar for the page that is currently accessed. (ex: if you're on fitness.html, the word "fitness" will be green.- create a sorting system for the diary section so that you can sort chronologically, reverse chronological, by month, etc. I fucking hate sites with bad sorting/filtration tools, because it always comes across as a cynical coersion towards certain content. I'm looking at you, youtube. Netflix never had good sorting, so at least with them I can chalk it up to ineptitude.
- Maybe a flexbox photography section if/when I buy a camera and get back into that. a grid with different titles and a cover image. when you click a cover (ex:"Summer 2024 New York Trip") it'll open that gallery
- make bold and emphasized text be a lighter white than regular text
- move this to-do list to its own section
2/2/2024 - actually made navbar
Today made my navbar decent. I wish I knew how to make it so that if I have a:hover set to be italics, it won't push the other links over a few pixels when hovering. I'm sure theres a way to make each boxes' padding be kinda flexible. i just don't know how. it's fine for now. I'm gonna move onto other stuff. uhhhhhhhhhhhhhhhhhhhhh. hmm. ok now what? Oh yeaaaaaahhh. I learned hsla today. most intuitive way to pick colors imo. oh yeah and I tried installing a package in atom that lets you do live previews but packages wont install for some dumb reason and I can't find it on the web for manual download since atom was sunsetted. but its my favorite ide. sublime is just 10% more annoying and vscode is too much for a noob, atom is perfect except for this one fatal flaw. oh well. fuck other IDEs.
2/1/2024 - hyup
I'm gonna make a site that works on desktop first and foremost. I'm not gonna get in over my head and worry about dumb bullshit until then. I mean, I can finagle the min and max width and height values so that it'll scale okay on both my phone and my laptop, but if you're some big money baller with a 4k monitor then idk how it'll look. Also can I have some gas money? Okay why does the background image only show up in chrome lol. Nvm. needed to specify it's relative path for it to work in firefox. I like using the absolute hard drive path because it feels harder to screw up. Firefox can't handle absolute paths. Absolutely pathetic.
1/29/2024 - pengis
WHY WONT THE NAV RESPOND. FUCK. AGHHHHHHHHHHH. fuck it. tomorrow i follow the tutorial with a fresh brain and fresh index.html. Sidenote: Why are my parents fighting at 7 am? I'm a grown man and hearing yelling still freezes me up. I need to move out. My kid nephews have to wake up to this; Immediately stressed before even catching the bus to elementary school. How nostalgic. I wish I could help, but I gotta help myself first. OH AND NOW THE GODDAMN BACKGROUND CUTS OFF EVEN THOUGH I HAVE POSITION ABSOLUTE AND BOTTOM SET TO 0PX. I MADE A FUCKING SITE LIKE 4 YEARS AGO AND IT LOOKED DECENT AND THEN I WIPED MY HARD DRIVE FOR NO REASON AND NOW I'M DUMB AND CAN'T FUCKING REPLICATE IT.
1/29/2024 - tried to make navbar
trynna make a title bar right now. I feel like such a hack pretty much copying a youtube tutorial verbatim but I don't know what else to do. the stubborn way-of-the-warrior part of me thinks there's some better method of creating elements, where I learn css one bit at a time and somehow figure out how to cohesiely implement them all. The non-retarded side of me knows that i'll still learn if i just follow a goddamn tutorial. Where to draw the line though? If I just copied a whole blog template I wouldn't learn anything. I'll try strike a balance between learning and getting shit done.
1/28/2024 - letsa go!
This is an archive of my freewritten thoughts as I build this site. If browsing neocities makes you feel inadequate and slow then read through this and know you aren't alone. CSS makes me wanna take a 9 hour nap, and the ssris certainly aren't helping. I learn like one thing a day, if that. Reminder to self: implement/improve one thing at a time and shit WILL come along.
No but really. Prozac has made me genuinely less creative. I feel so fuckin dry. I'm too crazy to not be medicated though. I just lay on a piss-stained mattress and don't eat anything when I try rawdoggin' life. idk what to do. AGHHHH. oh yeah this was sposta be a web dev diary not a regular diary. woops.
hi guys i have no idea what im doing ahahahahaha. I want this text to be in the middle of the screen. how do i dothat? idk. lets duckduckgo/bing/google/yandex/uhhhh webring it. yeah. i just spent a whole day banging my head against the wall because I couldnt get locally storeed background images to load. turns out its cuz i was using a backslash instead of a forward slash. even though in every goddamn tutorial they use a backslash. so from now on when im doing css i will only use forward slashes. and when im doing html i will do backslashes. the silver lining is that i did learn how to reference files relative to the current folder using shit like "../img/blurrypenis.png" ugggghhhh stupid silver lining. I want the whole cloud to be silver. NEways check out this sick wave background. isnt it cool?
okay i just did a thing where i made the background image transparent without fucking up the text above it. but i wanna be able to have a fully uhh "opacious" flat color underneath the repeating texture. so i can do color therory and all that6 without opening gimp and manually adjusting shit. I wanna do it all with css like a nerd masochist.okay man i feel like im prolly way slower than everyone else learning this. oh well. i found a cool mechanical keyboard at goodwill that makes me sound like I know what im doing. its mega clicky and has sweet gamer lights.
lmao i just googled how to put space between paragraphs and some nerd said that using css is recommended. hell naw. imma do little linebreak tags in the html file. its easy and doesnt make me wanna rip my pubes out and make art with them.
remember when i thought i figured out how to do "::before" type shit? well i was wrong. I should learn it at a later date though. for now i can just use z-index to tint my background. z-index is the first css thing that actually makes sense. its just like photoshop layers. welp imma take a break for now. my brain is fried. gonna go for a walk and maybe when i get back i'll be ready to hmmmm. ready to what?